ตั้งค่าการใช้งาน CKEditor (Text Editor WYSIWYG)
CKEditor คือ เครื่องมือ (Tool) ที่ช่วยให้ผู้ใช้งานสามารถเขียนบทความ หรือสร้างบล็อกลงบนเว็บไซต์ได้อย่างสะดวกสบายโดยที่ผู้ใช้ไม่จำเป็นต้องเขียนโค้ดภาษา HTML ใดๆ เพียงแต่ใช้งาน Microsoft Word เบื้องต้นเป็นประจำ ก็ใช้งานได้แล้ว ซึ่งตัว CKEditor ที่ใช้งานนี้ จะสามารถปรับแต่งข้อความได้อย่างอิสระ เราสามารถ ใส่สี ใส่ขนาดตัวอักษร ใส่ลิงค์ ตัวหน้า ตัวเอียง จัดชิดซ้าย ชิดขวา แทรกรูปภาพได้ง่าย เหมือนกับใช้ Microsoft Word เลยทีเดียว

ทำความรู้จักกับเครื่องมือ
เครื่องมือที่ติดตั้งมาเดิมนั้นมีหลายตัว ซึ่งบางตัวไม่ได้ใช้งานจริง ดังนั้นจะขอแนะนำเฉพาะตัวที่จำเป็นในการใช้งานเขียนเว็บบล็อกเท่านั้น
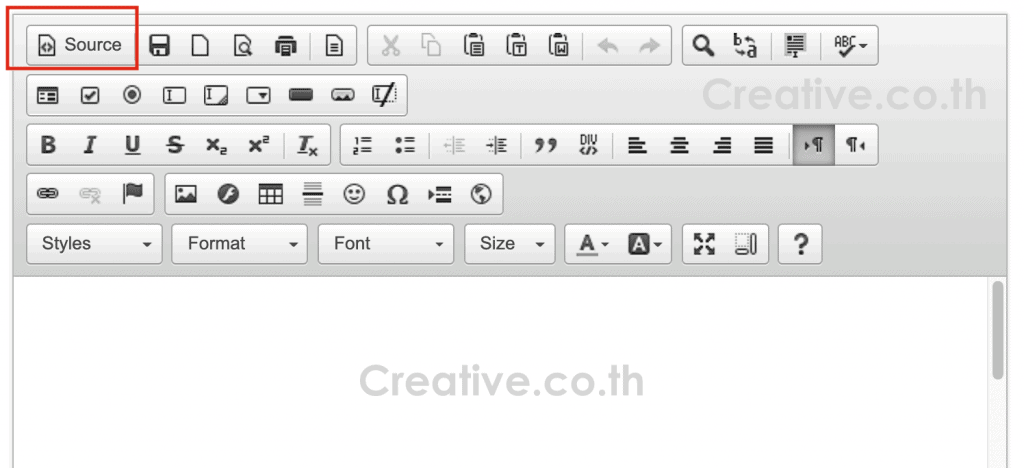
1. Source เป็นเครื่องมือสำหรับแทรกภาษา HTML เหมาะสำหรับผู้ที่มีความรู้ HTML เบื้องต้น หรือใช้สำหรับแทรก source code ที่ copy มาจากเว็บไซต์อื่นๆ เช่น youtube เป็นต้น

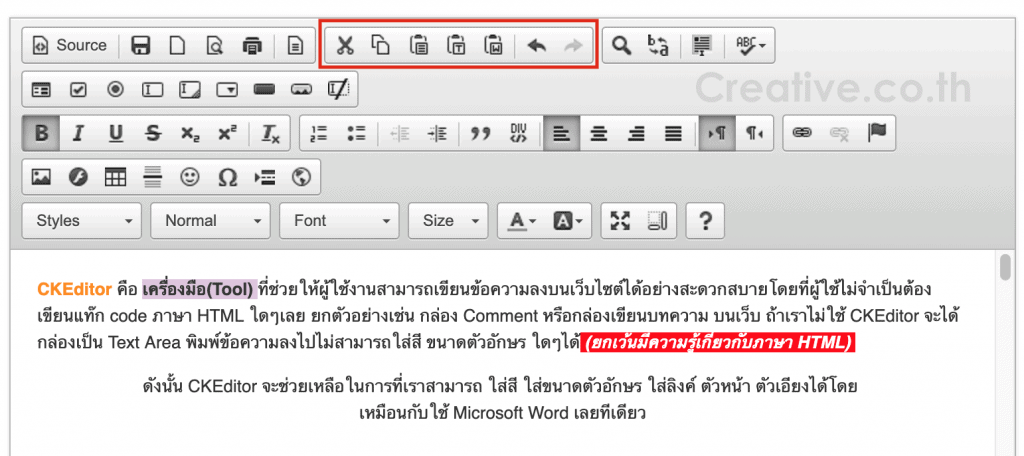
2. Edit Tools เป็นกลุ่มเครื่องมือสำหรับตัด คัดลอก วางข้อความ (หรือใครถนัดใช้คีย์ลัด กด Ctrl+X, Ctrl+C, Ctrl+V ได้เลย) หรือต้องการย้อนการแก้ไขให้กดปุ่ม Undo หรือ Redo

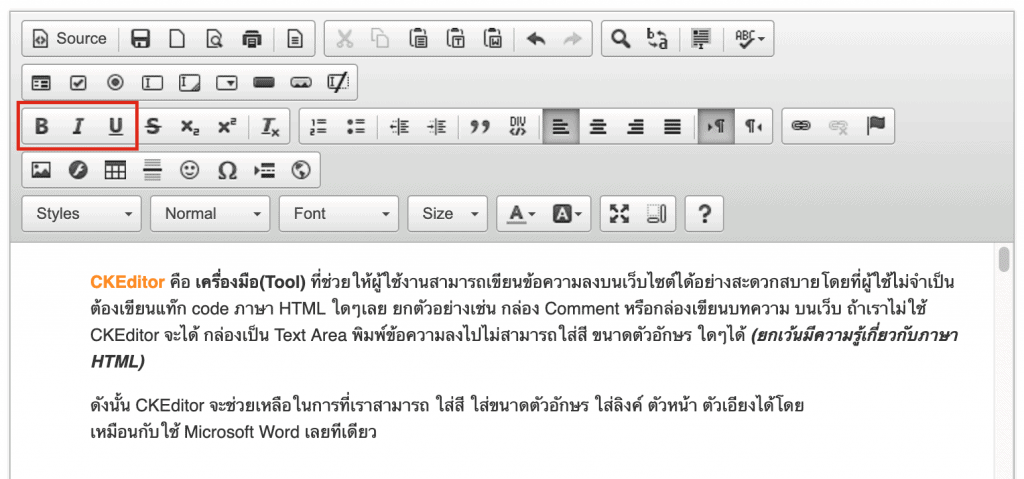
3. Format Font จัดแบบอักษรตัวหนา ตัวเอียง ขีดเส้นใต้ คือเครื่องมือที่มักจะใช้บ่อยๆ เพื่อเน้นข้อความสำคัญ หรือจะใส่เลขยกกำลังก็สามารถทำได้ด้วยเครื่องมือด้านข้าง

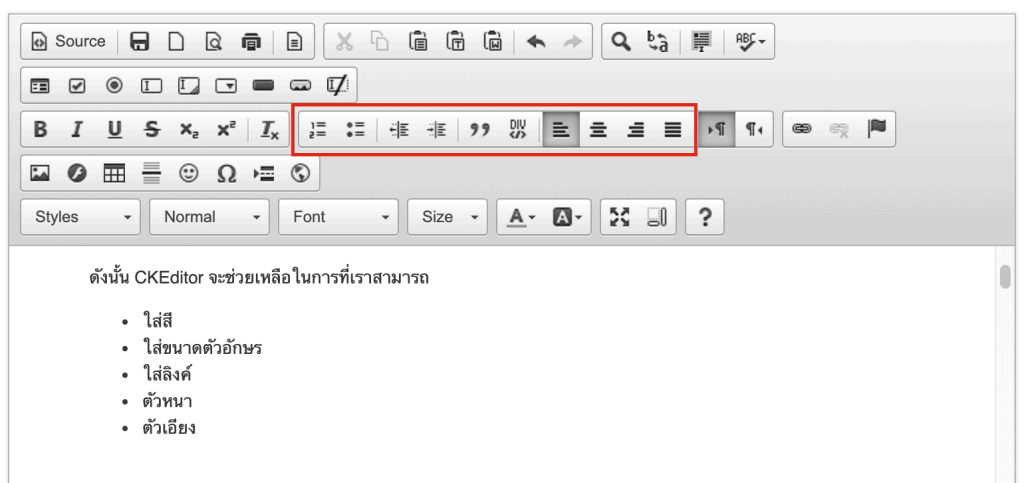
4. Text Format จะประกอบไปด้วย
- Numbered list , Bulleted list ใช้สำหรับจัดข้อความที่มีการแบ่งออกเป็นหัวข้อย่อยๆ หลายหัวข้อ เช่น
-
- Text title here
- Text title here
- Text title here
- ตัวถัดมาคือ Decrease/Increase Indent สำหรับเพิ่ม/ลดย่อหน้า
Block quote สำหรับเน้นข้อความอ้างอิง อ้างคำพูด - Align Left/Center/Right จัดประโยคชิดซ้าย กลาง ขวา หรือกระจาย

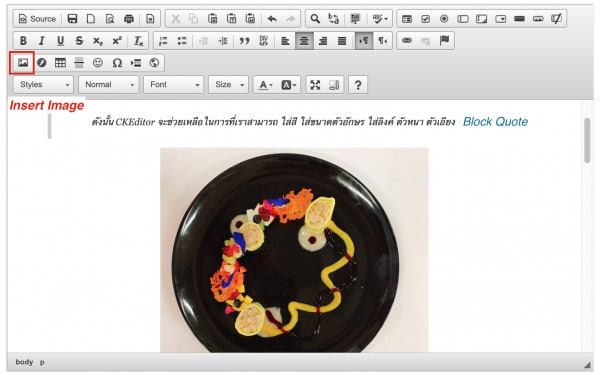
5. Insert Image การแทรกรูปลงในเนื้อหา สามารถแทรกได้ทั้งแบบ url และอัพโหลดไฟล์รูปจากในคอมพิวเตอร์ได้เลย

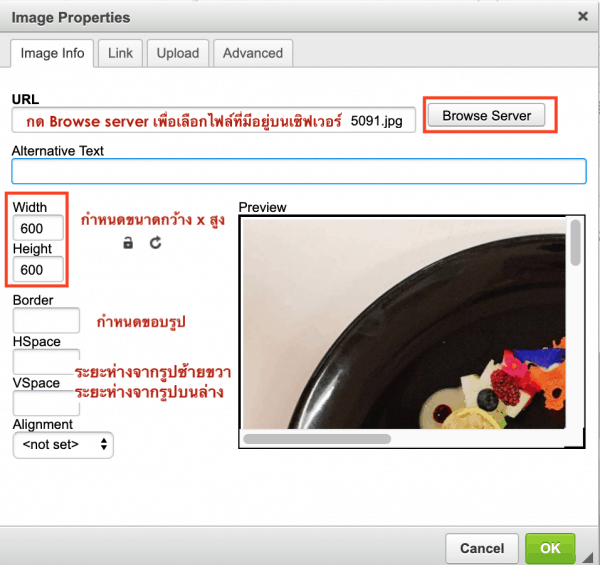
5.1 กดที่เครื่องมือ Insert Image จะขึ้นป็อปอัพดังรูปด้านล่าง เลือกแท็บ Image Info เพื่อเลือกรูปที่มีอยู่บนเซิฟเวอร์ ตั้งค่าต่างๆดังรูป แล้วกด OK

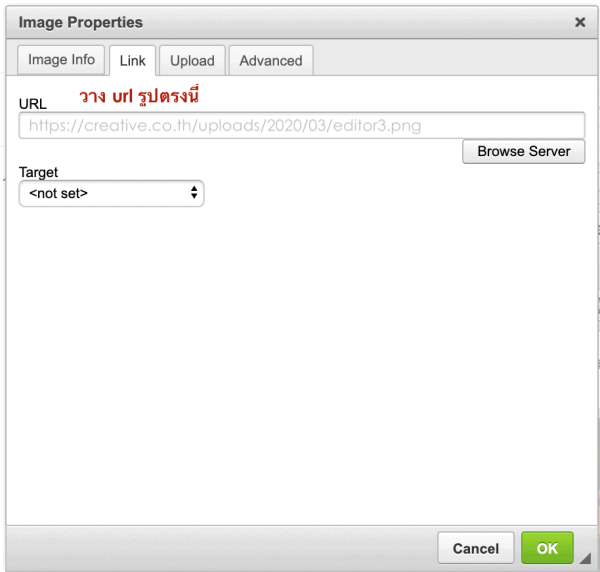
5.2 คลิกแท็บ Link เพื่อใส่ URL ของรูปภาพที่มี อาจจะเป็นรูปที่มาจากเว็บฝากไฟล์ต่างๆ รูปจากเว็บเพื่อนบ้าน เป็นต้น

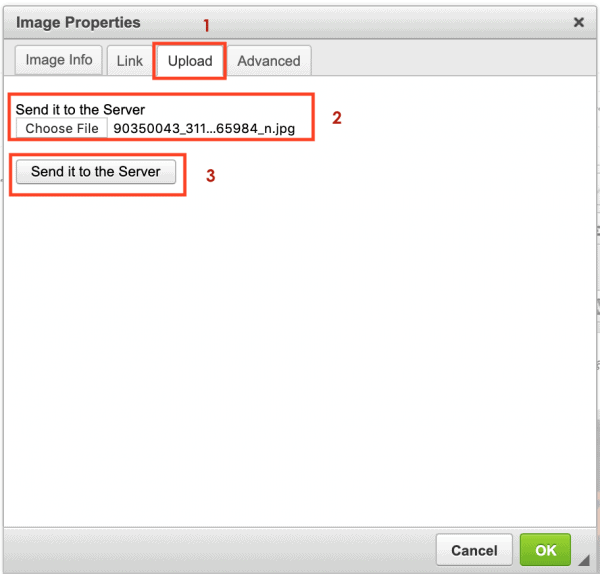
5.3 คลิกแท็บ Upload เพื่ออัพโหลดไฟล์ภาพของเราเองจากในเครื่อง กดปุ่ม Choose File เพื่อเลือกภาพ แล้วกด Send it to the Server เพื่อทำการอัพโหลดไฟล์ภาพขึ้นเซิฟเวอร์ จากนั้นก็ตั้งค่าต่างๆได้เลย แล้วคลิกปุ่ม OK
ซึ่งรูปที่เลือกมาใช้ไม่ควรมีขนาดไฟล์ที่ใหญ่เกินไป เพราะจะทำให้หน้าเว็บเราโหลดช้า
ขนาดที่เหมาะสมอยู่ที่ 100 – 1000 KB และรองรับฟอร์แมต gif, jpg, png